Ко мне обратилась Микелле Стровски – врач из Канады, которая заказала создать новый дизайн для сайта для клиники, где она работает. Потому как старая версия сайта вообще не приносила никаких пациентов и обращений. Старая версия сайта была на Вордпресс, поэтому новый сайт надо было также разработать на WordPress.
Ridge Meadows Urology – как понятно из названия, это урологическая клиника, которая специализируется на лечении как общих урологических, так и онкологических заболеваний почек, мочевого пузыря, простаты, мочевыводящих путей. Они проводят как консервативное лечение, так и операции.
Что из себя представляла старая версия сайта?
Несмотря на то, что дизайн был выполнен на теме Divi, сайт имел довольно лаконичный вид.
Главная страница выглядела вот так:
Страница For Patients выглядела вот так:
Страница Contact выглядела вот так:
Блог выглядел вот так:
Блог содержал массу страниц, которые имели: демо-контент типа Lorem ipsum …; нулевой контент – то есть там вообще не было ничего опубликовано; контент, который уже был опубликован на данном сайте. Красным я пометила для клиентки страницы, которые содержали контент, который надо было удалять, потому как он вредил сайту.
Более того, оказалось, что более 84 страниц с полезной для посетителей и потенциальных пациентов информацией были доступны только для приватного просмотра – то есть для администраторов сайта и ограниченного круга лиц, которые имели доступ к админке сайта.
Помимо этого, по внутреннему SEO вообще не было выполнено ничего.
Как мы видим, старая версия сайта обладала следующими данными:
- скудным внешним видом;
- ограниченным юзабилити;
- ограниченным объёмом доступной для пациента полезной информации;
- отсутствием SEO.
Какую концепцию предложила я?
Исходя из свойств старой версии сайта, я предложила следующие мероприятия для улучшения внешнего вида и функциональности сайта:
- Создать более привлекательный внешний вид (слайдер, иллюстрации; короткие, но ёмкие тексты на основных страницах) – чтобы посетители понимали, что им предлагается на той или иной странице.
- Обязательно разместить удобную контактную форму на главной странице и на странице контакты – чтобы людям не составило труда отправить запрос.
- Улучшить юзабилити сайта: создать удобное меню; перелинковку, которая поможет связать материалы с перекликающейся тематикой.
- Обработать 84 приватные страницы, опубликовать их, перелинковать и разместить их в доступе одного-двух кликов от главной страницы.
- Выполнить внутреннее SEO.
- Создать аккаунты в Google Analytics и Google Search Console. Вывести данные аналитики в админку сайта – для удобства работы.
- Создать карту сайта – html и xml версии.
Новая версия сайта Rmurology
Вот, что у нас получилось. Выкладываю скриншоты старой и новой версий, чтобы можно было сравнить.
Главная страница
- Rmurology – старая версия главной страницы
- Rmurology – новая версия главной страницы
Как мы видим, на главную страницу я поместила:
- слайдер с описанием основных направлений работы клиники;
- короткий текст о клинике;
- удобную контактную форму.
Страница для пациентов
- For Patients – старая версия страницы
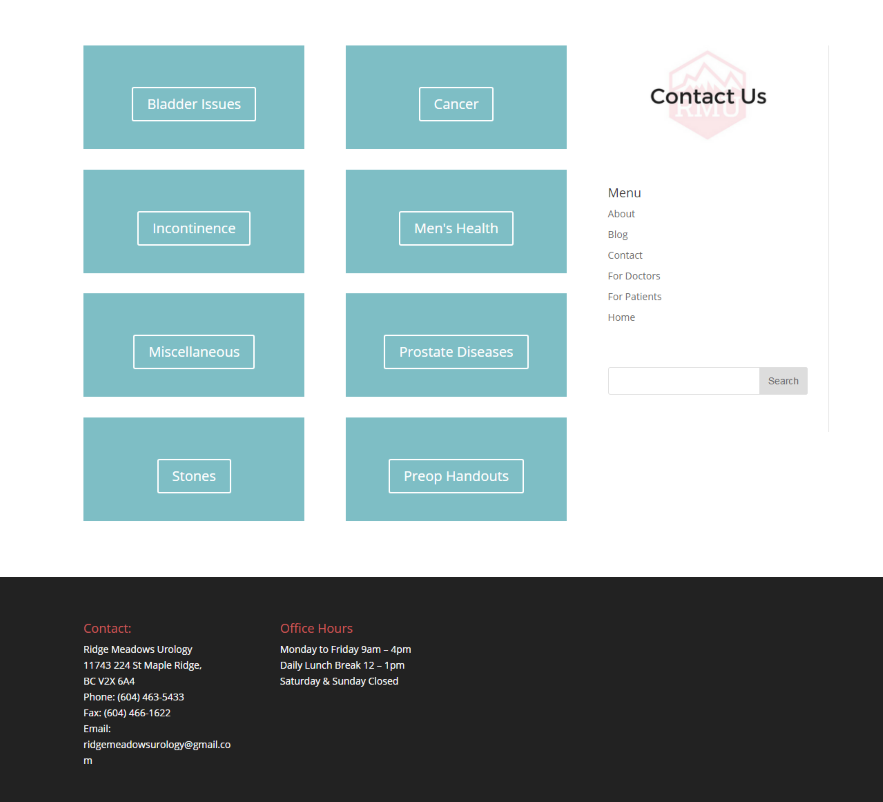
- For Patients – Новая версия страницы
Я добавила:
- иллюстрацию для каждой области медицинского обслуживания;
- контент с ссылки на страницы с описанием манипуляций на фоне иллюстраций.
Страница Контакты
- Contact- старая версия страницы
- Contact – новая версия
Я добавила:
- действующую карту;
- контактную форму.
Выпадающий список для 84 страниц
Мне выпала нелёгкая задача: надо было обработать 84 страницы с информацией по урологии, медицинских манипуляциях, оперативном вмешательстве, диагностике и лечению рака. Надо было их:
- опубликовать;
- проверить на наличие дублей;
- написать SEO-описания (теги title, description, keywords);
- перелинковать;
- и главное – сделать так, чтобы пользователи могли их легко находить.
Было понятно, что самым оптимальным способом будет создать выпадающее меню, чтобы вместить большое количество ссылок в маленькое пространство. Но основное меню уже было утверждено заказчицей и она не хотела вносить в него изменения.
И тогда я создала выпадающий список и разместила его в футере.
- Выпадающий список: основные разделы
- Выпадающий список: открыт первый раздел
- Выпадающий список: открыт второй раздел
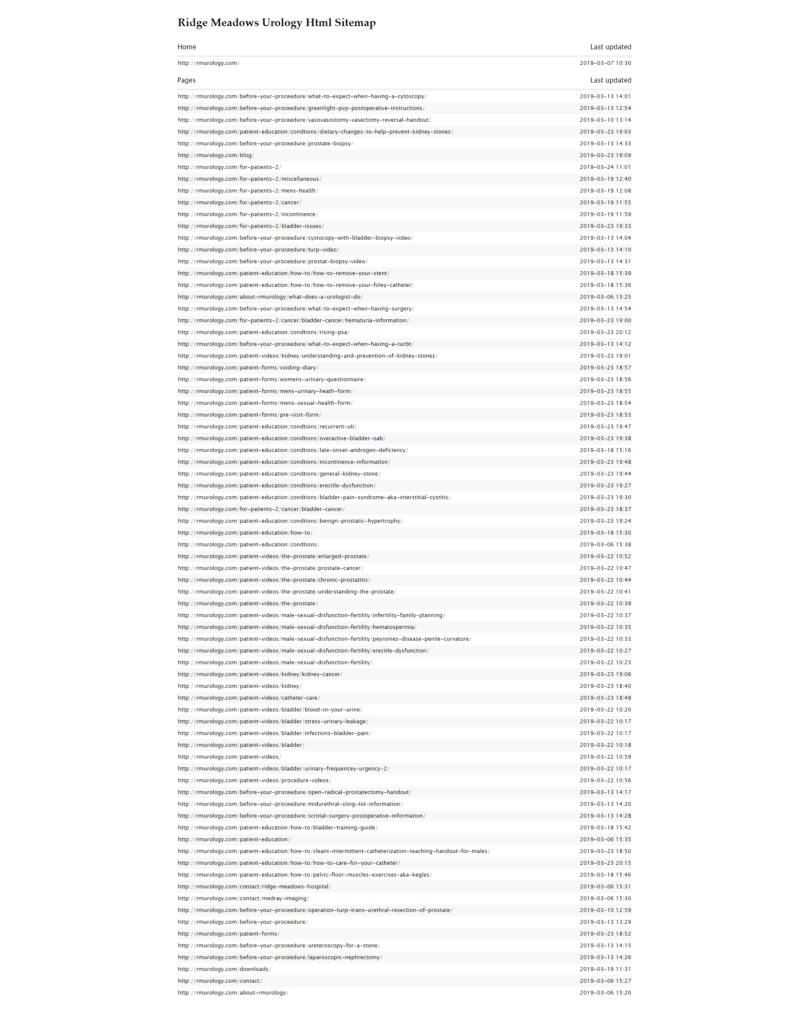
Карта сайта
Я создала карту сайта в двух версиях. Это нужно для более быстрой индексации сайта.