У меня есть друг, который рисует замечательные картины в стиле живописцев конца 19 века. И это при том, что по своей профессии он не художник и никогда живописи не учился.
После моего возвращения из Египта, мы с ним встретились, разговорились, и в процессе беседы родилась идея создать сайт, где он сможет показать свои работы, а также ещё картины нескольких харьковских художников.
Требования заказчика
Я предложила сделать такой ресурс. Требования Игоря (так зовут моего знакомого) были минимальны: надо показать картины; на главной странице вывести список художников (в виде категорий), чтобы посетитель мог просмотреть их работы; и разместить контактную информацию.
По сути, должен был получиться сайт небольшой художественной галереи. Работая над проектами заказчиков, я всегда делаю несколько разных версий дизайна, чтобы у них был выбор. В случае с Игорем, я сделала то же самое.
Как правило, прежде чем работать на хостинге клиента, я делаю “живой” макет на поддомене какого-то из своих сайтов, чтобы заказчик мог посмотреть и опробовать свой будущий Интернет-проект. Потом конечная, уже утверждённая клиентом, версия устанавливается на его хостинг и домен.
Что нужно для того, чтобы создать хороший сайт?
Естественно, делая современный сайт, надо было не забывать о требованиях поисковиков к Интернет-ресурсам: ЧПУ, внутреннее SEO и, конечно же, адаптивный дизайн. Ведь сейчас огромное количество пользователей бороздят просторы Веб-пространства при помощи мобильных устройств. Т.е. при выборе шаблона, надо было обязательно обращать внимание на responsive themes.
Также очень важно не забывать о юзабилити проекта – ведь сайт делается, в первую очередь, для людей. И посетителям должно быть удобно им пользоваться.
Конечно же, в качестве CMS я выбрала свой любимый Вордпресс. Для презентации сайта я решила разметить в качестве тестового контента картины великих русских живописцев 19 века, т.к. картины Игоря написаны в той же манере. Таким образом, в медиа файлах появились работы Шишкина, Айвазовского, Брюллова и Сверчкова (т.к. и я, и Игорь очень любим лошадей 🙂 ).
Что у меня получилось?
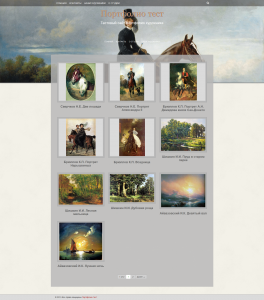
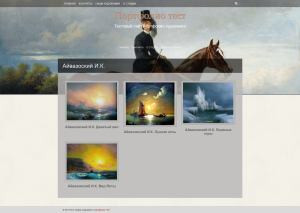
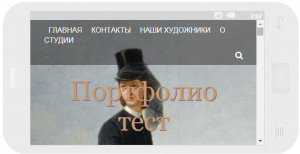
Итак, встречайте первый вариант дизайна сайта! После перевода на русский язык, добавления нужных плагинов, внесения изменений в CSS файлы (их там несколько) и в код самого сайта, получилась вот такая версия:
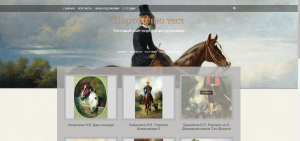
Размещённые на сайте картины выводятся на главной странице в виде миниатюр. Это позволяет пользователю сразу выбрать ту работу, которая ему больше всего интересна. В верхнем меню есть форма поиска. А список художников я вывела на главной странице выпадающим меню:
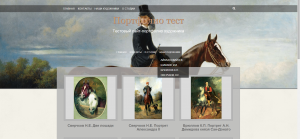
А при наведении мышки на картину, размещённую на главной странице, она начинает двигаться и появляется ссылка Просмотр (адаптированный перевод Read more – ведь посетитель будет смотреть, а не читать картину).
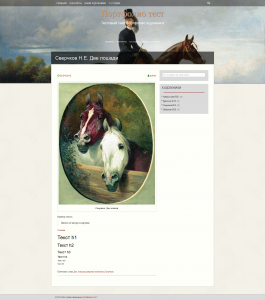
Страница поста выгляди так:
Естественно, можно добавить описание картины, поставить цену. На скриншоте, размещённом выше, я показала как выглядит шрифт в тегах <h1>-<h6>, <p>; курсив и жирный; оформление цитаты; ссылка. В боковой панели находятся форма поиска и категории, чтобы было удобно найти нужного автора.
Страница рубрики выглядит так:
Для наглядности, все картины автора в одной категории отображены в миниатюрах.
Кроссбраузерность очень важна
Также я обязательно обратила внимание на такой важный фактор как кроссбраузерность. Сайт одинаково хорошо отображается и загружается в следующих браузерах: Гугл Хром, Опера, Яндекс браузер, Интернет Эксплорер, Сафари, Файрфокс.
И, конечно же, проверяем адаптивный дизайн
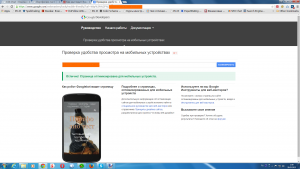
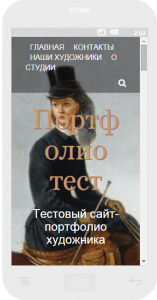
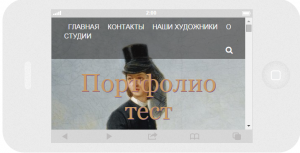
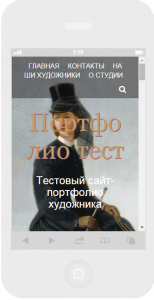
Теперь проверяем адаптивность дизайна сайта. Для этого я использовала сразу два сервиса. Естественно, я проверила сайт в Гугл Девелоперс. Получился вот такой результат:
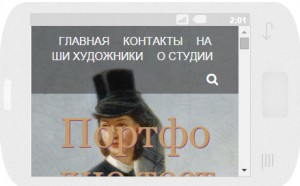
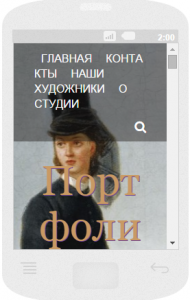
Второй сервис, который мне очень нравится, показывает как выглядит ваш сайт в разных типах мобильных устройств.